What We Do
Branding and UI/UX Design
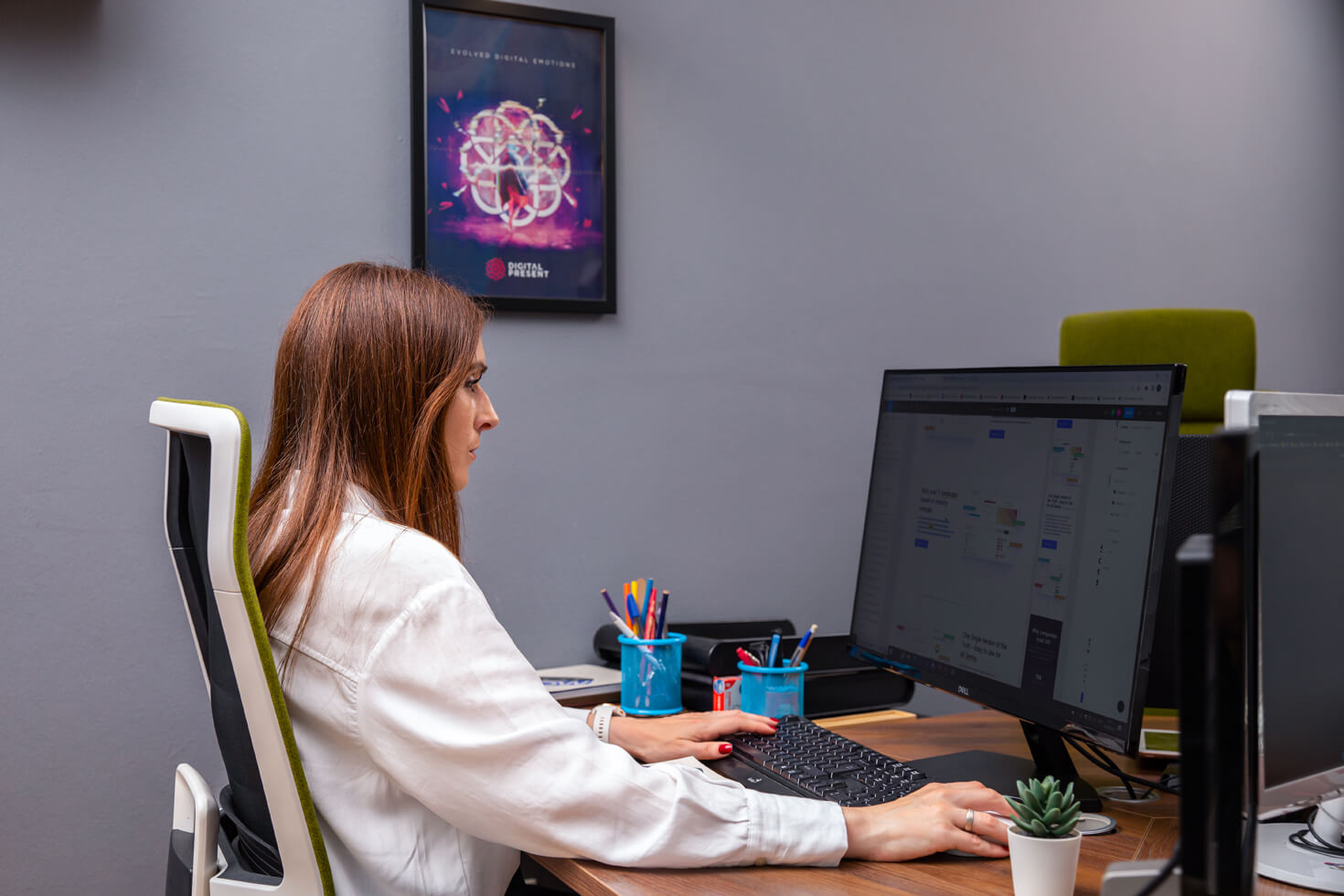
The present is user-centered design and solutions. Apart from our skills, we also rely on the latest technologies. Our approach involves a deep understanding of the users and their needs. The process consists of thorough research, organizing data, studying user behavior and habits, design, and testing. All findings are presented in visuals, with one main goal to create unique digital products in a sophisticated way.

Branding
Branding is a crucial aspect of establishing and promoting a business or product. A branding service typically offers a range of services to help businesses create and maintain a strong brand identity. Here are some key components that we offer as part of the branding service: Brand Strategy, Logo Design, Visual Identity (Color Palette, Typography), Brand Guidelines
Web design
The company website is the new business card. When somebody stumbles into your company online, your website will be the first thing they see. Looking sharp and updated online has never been more essential. A well-presented business means converting visitors and clients, and our design team can design everything from compelling landing pages to complex web platforms.
Your website might look good, but if it doesn't leave a mark and get your users excited it’s just another ordinary website. Proper, intuitive, and modern UI design
We design mobile apps too! Our team
The emergence of new technologies has brought new visual concepts. And as we follow trends,
Design Tools

Adobe Illustrator

Figma

Photoshop

Blender

After effects
Our Approach
We have a unique and thorough approach for creating digital designs and experiences.
Research
The first phase involves gathering client briefs and inputs for the project. Then based on that information we conduct research on the target audience, competition, and market trends to gain an understanding of the client's needs and preferences.
Planning
Phase two: analysis and planning. The collected research data is analyzed to identify the design requirements and opportunities. As a result, a plan is created outlining the design goals, strategies, and requirements. Doing this gives us a clearer picture of what needs to be done.
Design
This is where the magic happens, this is where we show why we are different. This phase involves creating the design concepts, wireframes, and prototypes based on the planning phase. We share design mockups with the client once they are ready and start an iteration process where we get feedback on minor details until the final design is achieved.
Monitoring
At Digital Present, we care about our clients. So, after-sales care is critical to us. Thus, we monitor our products carefully after deployment. We monitor user behavior, product usability, and responsiveness. Our team will then determine whether further modifications are needed. All with a single goal: astonish you, our client.
FAQ
What is the difference between UI and UX design?
UI (User Interface) and UX (User Experience) design are related but distinct fields in the design process of a product or service.
UI design focuses on the visual and interactive aspects of a product, such as the layout, color scheme, typography, and icons. Its primary objective is to make the product look good and easy to use.
On the other hand, UX design is concerned with the overall experience of the user, including how the user interacts with the product, its functionality, usability, and accessibility. The goal of UX design is to make the product as user-friendly as possible and to ensure that it meets the user's needs and expectations.
In essence, UI design is about the look and feel of the product, while UX design is about the functionality and usability of the product. Both are important in creating a successful product or service that meets the needs of its users.
What is the importance of good UI and UX design for a product or website?
Good UI (User Interface) and UX (User Experience) design are crucial for the success of a product or website for the following reasons:
User satisfaction: A well-designed UI and UX make a product or website easy to use and navigate, leading to a positive user experience and increased satisfaction.
Brand image: A well-designed UI and UX contribute to a positive brand image, making a product or website look professional and trustworthy.
User retention: A good UI and UX design can increase user retention rates, as users are more likely to continue using a product or website that is easy to use and enjoyable.
Increased conversion rates: A good UI and UX design can increase conversion rates, as users are more likely to make a purchase or take a desired action on a website that is user-friendly and visually appealing.
Competitive advantage: A well-designed UI and UX can give a product or website a competitive advantage over others in the market, making it stand out and more attractive to potential customers.
In summary, good UI and UX design are crucial for the success of a product or website, as they contribute to user satisfaction, brand image, user retention, increased conversion rates, and a competitive advantage.
What are wireframes, mockups, and prototypes, and how do they fit into the design process?
Wireframes, mockups, and prototypes are all important tools in the design process for creating digital products, such as websites, mobile apps, and software.
Wireframes are basic, low-fidelity representations of a design, typically created using simple shapes, lines, and text. They are used to quickly explore and refine the layout and structure of a design before adding more detail.
Mockups are more detailed visual representations of a design, often using high-fidelity graphics, images, and typography. They provide a more realistic representation of the design and help to communicate the overall look and feel of the product or website.
Prototypes are interactive versions of a design, which allow users to interact with the product or website in a simulated environment. They are often used to test and refine the functionality and usability of the design, and to gather feedback from users.
All three tools fit into the design process in different ways. Wireframes are typically created early in the design process, as they help to quickly explore and refine the layout and structure of a design before adding more detail. Mockups are created later in the process, once the layout and structure of the design have been finalized. They provide a more detailed representation of the design and help to communicate the overall look and feel of the product or website. Finally, prototypes are typically created after the mockup stage, as they allow for testing and refinement of the functionality and usability of the design. They provide a realistic simulation of the product or website and help to identify any issues or areas for improvement before launch. Overall, wireframes, mockups, and prototypes are all important tools in the design process, helping to ensure that the final product or website meets the needs and goals of the target audience.
What is the process of creating user personas and why are they important?
Creating user personas is an important part of the UX (User Experience) design process. The process of creating user personas typically involves the following steps:
Research: Conduct research to gather data on the users of the product or website. This can include surveys, interviews, and user testing.
Identify patterns: Analyze the data to identify patterns and common characteristics among the users, such as demographics, behaviors, needs, and goals.
Create personas: Create fictional characters that represent the users and their characteristics. These personas should include a name, photo, and detailed information about their background, behaviors, needs, and goals.
Use personas: Use the personas throughout the design process to ensure that the product or website meets the needs and goals of the target users.
User personas are important because they provide a clear understanding of the target users and their needs, which helps to guide the design process. They help to create empathy and understanding among the design team, and ensure that design decisions are based on user needs and behaviors rather than assumptions or personal preferences. Personas also help to communicate the user's perspective to stakeholders and can be used to evaluate and test the product or website throughout the design process. Overall, user personas are a powerful tool for creating user-centered design that meets the needs and goals of the target audience.
What is the role of design systems and pattern libraries in UI and UX design?
Design systems and pattern libraries play an important role in UI (User Interface) and UX (User Experience) design by providing a consistent and efficient way to design and develop products and interfaces.
A design system is a collection of reusable components, guidelines, and assets that define the visual style, user interface patterns, and user experience standards for a product or brand. It helps to ensure consistency across all aspects of the design, from the visual design to the user interaction patterns.
A pattern library is a collection of pre-designed UI elements and user interaction patterns that can be reused across different projects or interfaces. It can include things like buttons, forms, navigation menus, and other commonly used design patterns. By reusing these patterns, designers and developers can save time and effort, while also ensuring consistency and usability across different parts of the product or interface.
The role of design systems and pattern libraries in UI and UX design includes:
1. Consistency: A design system helps to ensure that all elements of the design are consistent across the product or brand, providing a cohesive and recognizable experience for users.
2. Efficiency: By reusing pre-designed elements and patterns, designers and developers can save time and effort in the design and development process.
3. Usability: A pattern library provides easy access to commonly used UI elements and interaction patterns, making it easier for designers and developers to create interfaces that are intuitive and easy to use.
4. Scalability: A design system and pattern library can be scaled to accommodate new features, products, or interfaces, making it easier to maintain consistency and efficiency across different projects.
Overall, design systems and pattern libraries help to streamline the UI and UX design process, ensuring consistency and efficiency, while also improving usability and scalability.
How do you prioritize features and functionality in a design project?
Prioritizing features and functionality in a design project involves understanding the goals of the project, the needs and expectations of the users, and the resources available for development. Here are some steps you can take to prioritize features and functionality in a design project:
1. Identify the goals of the project: Determine what the project is trying to achieve and how the design can support those goals. For example, if the goal is to increase conversions, you may prioritize features that make it easier for users to make a purchase.
2. Analyze user needs: Gather user feedback and data to understand the needs and expectations of the target audience. This can help you identify which features and functionality are most important to users.
3. Evaluate technical feasibility: Consider the resources and technical constraints of the project, such as development time, budget, and available technology. This can help you identify which features and functionality are feasible to implement within the given constraints.
4. Prioritize features: Use the information gathered in steps 1-3 to prioritize features and functionality based on their importance and impact on the project goals. You can use techniques like MoSCoW prioritization or a simple scoring system to rank features and determine which ones should be included in the design.
5. Continuously reassess and adjust: Priorities may change over time as the project progresses or new information becomes available. Continuously reassess and adjust the priorities as needed to ensure that the design is meeting the goals of the project and the needs of the users.
By prioritizing features and functionality in a design project, you can ensure that the most important and impactful features are included in the design, while also balancing technical feasibility and available resources.
How do you measure the success of a UI and UX design project?
Measuring the success of a UI (User Interface) and UX (User Experience) design project involves evaluating how well the design meets the goals and objectives that were set for the project. Here are some common metrics that can be used to measure the success of a UI and UX design project:
1. User satisfaction: This can be measured through surveys, interviews, and user feedback. High levels of user satisfaction indicate that the design is meeting the needs and expectations of the users.
2. Task completion rates: This measures the percentage of users who are able to complete a specific task, such as making a purchase or filling out a form. High completion rates indicate that the design is easy to use and navigate.
3. Conversion rates: This measures the percentage of users who take a specific action, such as making a purchase or signing up for a service. High conversion rates indicate that the design is effective at driving user behavior.
4. Engagement metrics: This measures how frequently users interact with the product or website, such as time spent on site, number of visits, and pages viewed. High engagement indicates that the design is engaging and compelling to users.
5. Error rates: This measures the frequency and severity of errors that occur during user testing. Low error rates indicate that the design is easy to use and navigate, with minimal confusion or frustration.
Overall, the success of a UI and UX design project can be evaluated by assessing how well the design meets the needs and goals of the target audience, and by measuring the impact of the design on user behavior and engagement.
 "
"
 "
"
 "
"