What We Do
Web Development
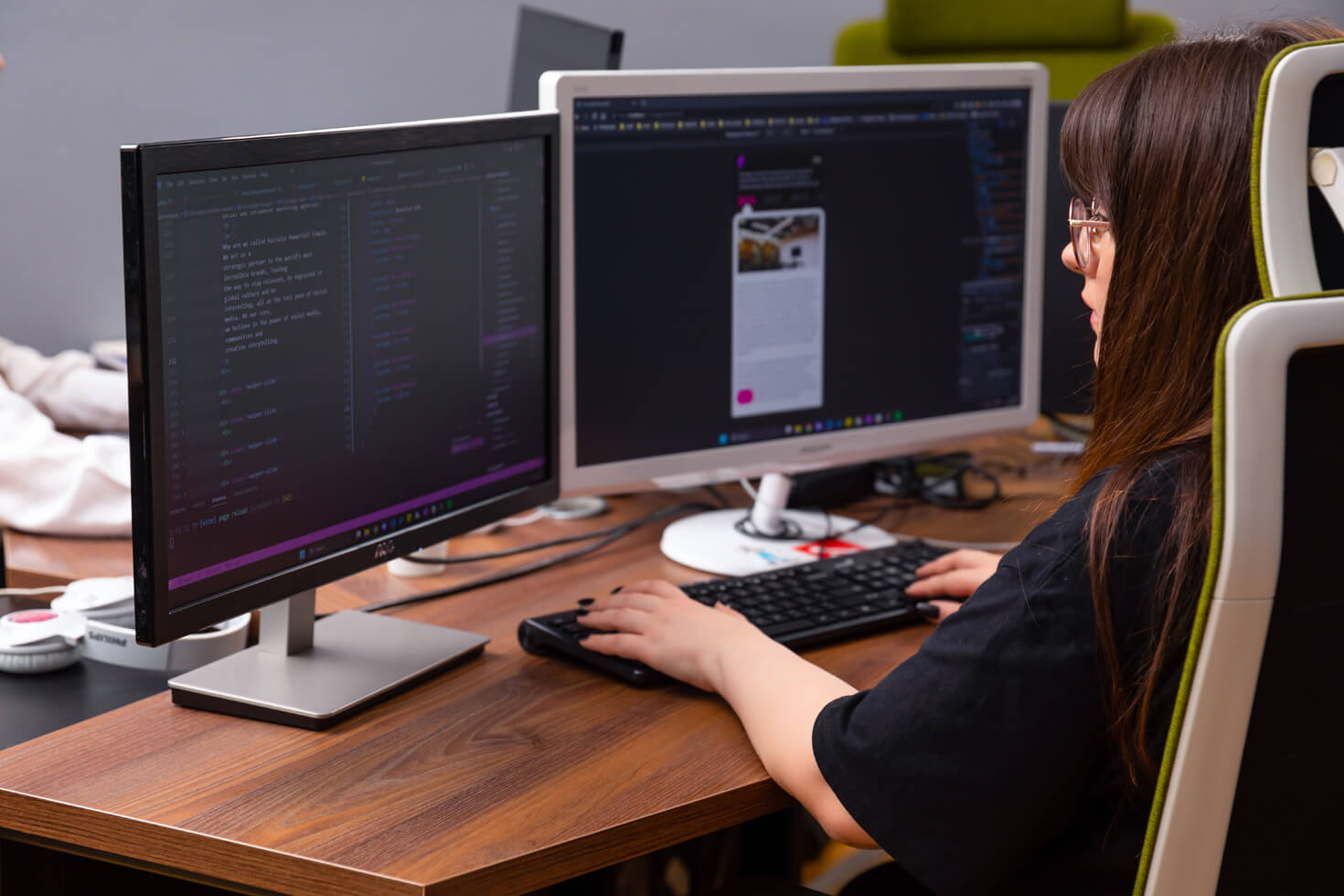
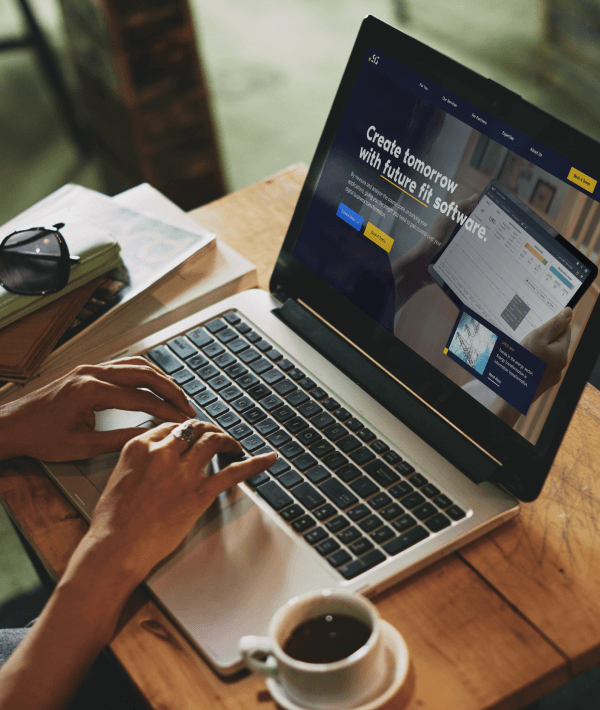
The core service of Digital Present, the soul of the company. As such, we take web development quite seriously. Our approach consists of research, organizing data, design, and development. The goal: create a mind-blowing solution that will satisfy the pickiest of clients. Whether you need immersive web development, WordPress, Web 3.0, or a custom solution, our team is more than ready to step up.

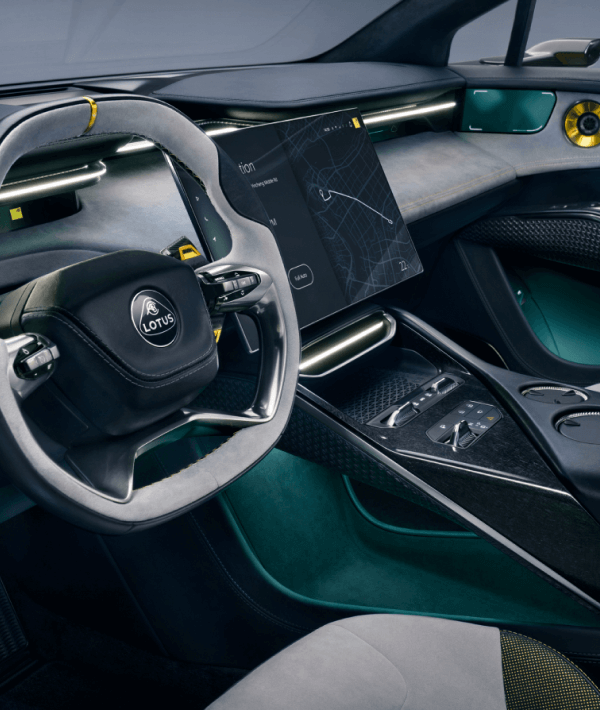
Make Your First Impression Count. Elevate Your Brand with Stunning Interactive Web Experiences.
Masterfully Crafted WordPress Solutions to Elevate Your Business. Traditional or Headless, We’ve Got You Covered.
Custom Web Development That Brings Your Vision to Life.
Bring your idea to life with Digital Present-we’ll handle everything from research to launch while you share your vision
Technologies

React

WordPress

PHP

Javascript

NodeJS
Our Approach
We have a unique and thorough approach for developing websites, digital products, and experiences.
Planning
The first phase involves gathering client briefs and inputs for the project.
Then based on that information we conduct research on the target audience, competition, and market trends to gain an understanding of the client's needs and preferences.
As a result, a plan is created outlining the project scope, identifying the target audience, and creating a site map.
Design
This is where the magic happens, this is where we show why we are different.
This phase involves creating the design concepts, wireframes, and prototypes based on the planning phase. We share design mockups with the client once they are ready and start an iteration process where we get feedback on minor details until the final design is approved.
Development
The website development stage involves the actual creation of the website based on the approved design.
Front-end development refers to the parts that are visible to the user, such as the layout, design, and user interface.
Back-end development for creating a user-friendly CMS system and connecting the front-end content, server-side logic, and integrations with third-party systems.
Maintenance
At Digital Present, we care about our clients. So, after-sales care is critical to us.
We monitor our products carefully after deployment.
Once the site is launched, ongoing maintenance is necessary to ensure that it continues to function properly and remains up-to-date with security patches and software updates.
FAQ
What are the different stages of the web development process?

The web development process typically includes the following stages:
1. Planning: This stage involves defining the project scope, identifying the target audience, creating a site map, and developing a wireframe or prototype.
2. Design: In this stage, the visual design is created, including the overall look and feel, typography, color scheme, and branding elements.
3. Development: This is the stage where the website is built using programming languages such as HTML, CSS, and JavaScript. This includes developing the front-end, back-end, and database components of the site.
4. Testing: Once the site is developed, it needs to be thoroughly tested to ensure that it functions properly and is free of bugs and errors. Testing can include functionality testing, cross-browser testing, and usability testing.
5. Launch: After testing, the site is ready to be launched. This involves deploying it to a web server and configuring the necessary settings.
6. Maintenance: Once the site is launched, ongoing maintenance is necessary to ensure that it continues to function properly and remains up-to-date with security patches and software updates.
Each stage of the web development process is important to ensure a successful and high-quality website.
What programming languages and frameworks are commonly used in web development?

There are several programming languages and frameworks that are commonly used in web development. Some of the most popular ones include:
HTML/CSS: HTML is the standard markup language used for creating web pages, while CSS is used for styling and layout.
JavaScript: This is a scripting language used to create interactive user interfaces and dynamic websites. It is often used in conjunction with HTML and CSS.
PHP: This is a server-side scripting language used for developing dynamic web applications and integrating with databases.
React: This is a JavaScript library used for building user interfaces and single-page applications.
Node.js: This is a JavaScript runtime used for developing server-side applications and APIs.
There are many other programming languages and frameworks used in web development, but these are some of the most common ones. The choice of language and framework will depend on the specific needs of the project and the preferences of the development team.
How long does it take to develop a website?

The time it takes to develop a website can vary widely depending on a number of factors, including the complexity of the site, the number of pages, the features and functionality required, the design requirements, and the availability of resources.
For a simple website with a few pages and basic functionality, development time could be as short as a 3-4 weeks for desing and development. However, for a more complex website with custom features and advanced functionality, development time could take several months or even up to a year.
In general, the web development process can be broken down into several stages, each of which can take varying amounts of time to complete. These stages include planning, design, development, testing, and launch. The total time it takes to complete a website will depend on how long each of these stages takes, as well as any revisions or changes that need to be made along the way.
It's important to keep in mind that web development is an iterative process, and it's not uncommon for timelines to shift as the project progresses. It's always a good idea to work closely with the development team to establish a realistic timeline and keep communication open throughout the process.
What is responsive design and why is it important?

Responsive design is an approach to web design and development that ensures websites are optimized for various screen sizes, including desktops, laptops, tablets, and mobile devices. This is achieved by using flexible layouts, images, and media queries that allow the website to adapt to the screen size of the user's device.
Responsive design is important because it allows websites to provide a consistent user experience across different devices. With the proliferation of mobile devices and the increasing use of smartphones and tablets to access the web, it's critical that websites are designed to be mobile-friendly. Users expect to be able to access information and services on their devices quickly and easily, and responsive design helps to ensure that this is possible.
In addition, responsive design can improve website performance by reducing load times and minimizing the amount of data that needs to be transferred. This can have a positive impact on search engine rankings, as Google and other search engines favor mobile-friendly websites in their search results.
Overall, responsive design is an essential aspect of modern web development, and it's important for businesses and organizations to ensure that their websites are optimized for all devices to provide the best possible user experience.
How can I ensure my website is search engine friendly?

Here are some ways you can ensure your website is search engine friendly:
1. Use relevant keywords: Research and use relevant keywords and phrases that your target audience is likely to use when searching for your products or services.
2. Optimize your page titles and descriptions: Use descriptive, keyword-rich titles and descriptions that accurately reflect the content on each page.
3. Make sure your website is mobile-friendly: Ensure that your website is optimized for mobile devices, as this is a key factor in search engine rankings.
4. Use clear and descriptive URLs: Use clear and descriptive URLs that accurately reflect the content on each page.
5. Optimize your images: Optimize your images by using descriptive file names, alt tags, and captions that include relevant keywords.
6. Use internal linking: Use internal linking to connect related content on your website, as this can help search engines understand the structure of your website.
7. Provide high-quality, original content: Provide high-quality, original content that is relevant to your target audience and includes relevant keywords and phrases.
8. Use social media: Use social media to promote your website and content, as this can help increase visibility and drive traffic to your site.
9. Submit your sitemap: Submit your sitemap to Google and other search engines to help them understand the structure of your website.
10. Monitor your analytics: Use analytics to track your website traffic and search engine rankings, and adjust your strategy as needed to improve your performance.
How do I choose the right web hosting provider for my website?

Choosing the right web hosting provider is an important decision, as it can impact the performance and availability of your website. Here are some factors to consider when choosing a web hosting provider:
1. Reliability: Look for a provider with a strong reputation for uptime and reliability, as this will help ensure that your website is available to users when they need it.
2. Speed and performance: Choose a provider that offers fast loading times and high performance, as this can have a significant impact on user experience and search engine rankings.
3. Scalability: Consider whether the provider offers the ability to easily scale your hosting resources as your website grows and your traffic increases.
4. Security: Look for a provider that offers strong security features, such as SSL certificates, firewalls, and malware scanning, to protect your website and users' data.
5. Support: Choose a provider that offers responsive and helpful support, as this can be critical if you experience technical issues or need assistance with your hosting.
6. Price: Consider the cost of hosting and whether it fits within your budget, but be careful not to sacrifice quality or reliability for a lower price.
7. Features: Look for a provider that offers the features you need, such as email hosting, FTP access, and database support, as well as any specific tools or technologies that your website requires.
By considering these factors and doing your research, you can choose a web hosting provider that meets your needs and provides a reliable and high-performing platform for your website.
How can I track and analyse my website's performance and user engagement?

Tracking and analyzing your website's performance and user engagement is important to understand how your website is performing and how you can improve it. Here are some ways to track and analyze your website:
1. Google Analytics: Google Analytics is a free web analytics tool that allows you to track and analyze various aspects of your website's performance, including traffic, user behavior, and conversions.
2. Heatmaps: Heatmaps provide a visual representation of how users are interacting with your website, showing where users are clicking, scrolling, and spending the most time. Tools like Hotjar and Crazy Egg offer heatmap tracking.
3. A/B testing: A/B testing allows you to compare two versions of a webpage to see which performs better in terms of engagement or conversion. Tools like Google Optimize and Optimizely can help you set up and analyze A/B tests.
4. Surveys and user feedback: Surveys and user feedback can provide valuable insights into how users are interacting with your website, what they like and don't like, and where improvements can be made. Tools like SurveyMonkey and Qualaroo can help you set up surveys and collect feedback from users.
5. Social media monitoring: Monitoring social media can give you insights into how users are talking about and interacting with your website or brand. Tools like Hootsuite and Sprout Social can help you track and analyze social media activity related to your website.
By using these tools and methods, you can track and analyze your website's performance and user engagement, and use that information to make data-driven decisions to improve your website's performance and user experience.

 "
"
 "
"
 "
"