Superfile
USA
Scroll down to explore more

What we did
Creative direction
Strategy
Design
Development
Technologies
Blender
GSAP
WebGl
Vanilla JS
Strapi Headless CMS
See ProjectObjective:
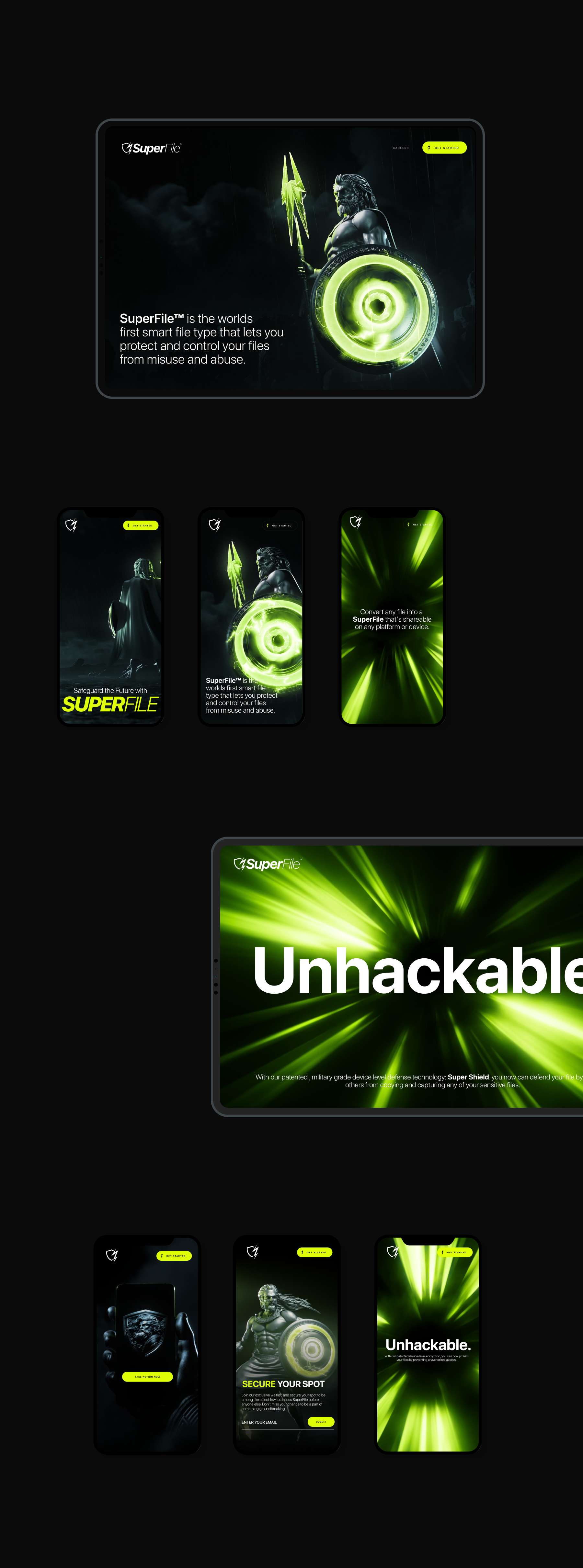
SuperFile aims to revolutionize the way digital content is authenticated, securely shared, and monetized through intuitive and beautifully designed tools. To promote their solution effectively, they needed an immersive 3D storytelling landing page that would not only showcase their cutting-edge security technology but also engage users from the moment they land on the site.
The challenge was to visually communicate the power and reliability of SuperFile while maintaining a seamless, high-performance user experience.
Approach:
To bring this vision to life, we designed an interactive, scroll-driven experience that combines cinematic animation, cutting-edge web technology, and seamless storytelling into a compelling digital journey.
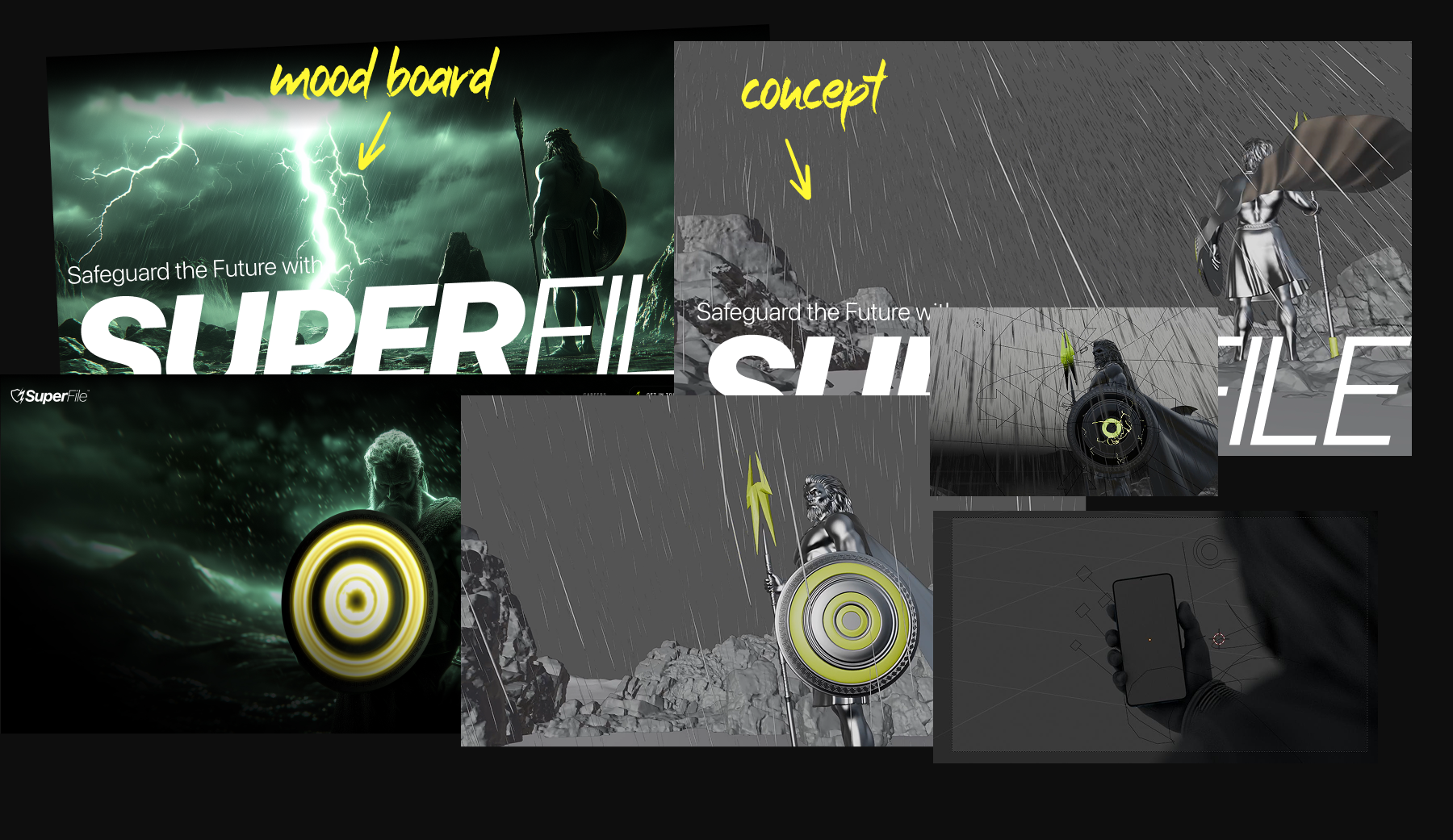
Creating a Strong Narrative:
We started by crafting a storyline that positions SuperFile as the ultimate digital guardian, embodied by its Zeus mascot—a powerful symbol of protection and control over digital files.
3D Asset Creation & Animation:
Once the concept was in place, we moved into Blender to model and animate the entire scene, including Zeus. Every detail was crafted to reinforce SuperFile’s role as a digital guardian, creating a visually striking and immersive environment that pulls users into the experience.
Scroll-Driven Image Sequence Animation:
To achieve smooth performance, we exported the animation as an image sequence and integrated it into Canvas, allowing precise control over frames via scroll interactions. This technique ensured a seamless and responsive experience across devices.
Immersive Storytelling Experience:
By syncing the animation with key messaging and content sections, we created a dynamic flow that guides the user through the benefits of SuperFile in a visually captivating way.

Result:
The final experience successfully delivers an engaging, interactive, and immersive storytelling journey that keeps users hooked from start to finish. By combining cinematic animation with smooth, scroll-driven interactions, we transformed a standard product landing page into a compelling digital experience that enhances brand perception, increases user attention, and drives product curiosity.