Lotus Vancouver
Canada
Scroll down to explore more

What we did
User Interface Design
User Experience Design
Development
Support and Maintenance
Technologies
React.JS
GSAP
GraphQL
Headless WordPress CMS
See ProjectObjective:
We were approached by Lotus Vancouver to redesign the website with a modern and visually appealing design that aligns with the brand identity, captures attention, and creates a positive impression on visitors.
Besides the modern UI, our main priority was to create UX which will enhance website performance and generate higher lead generation.
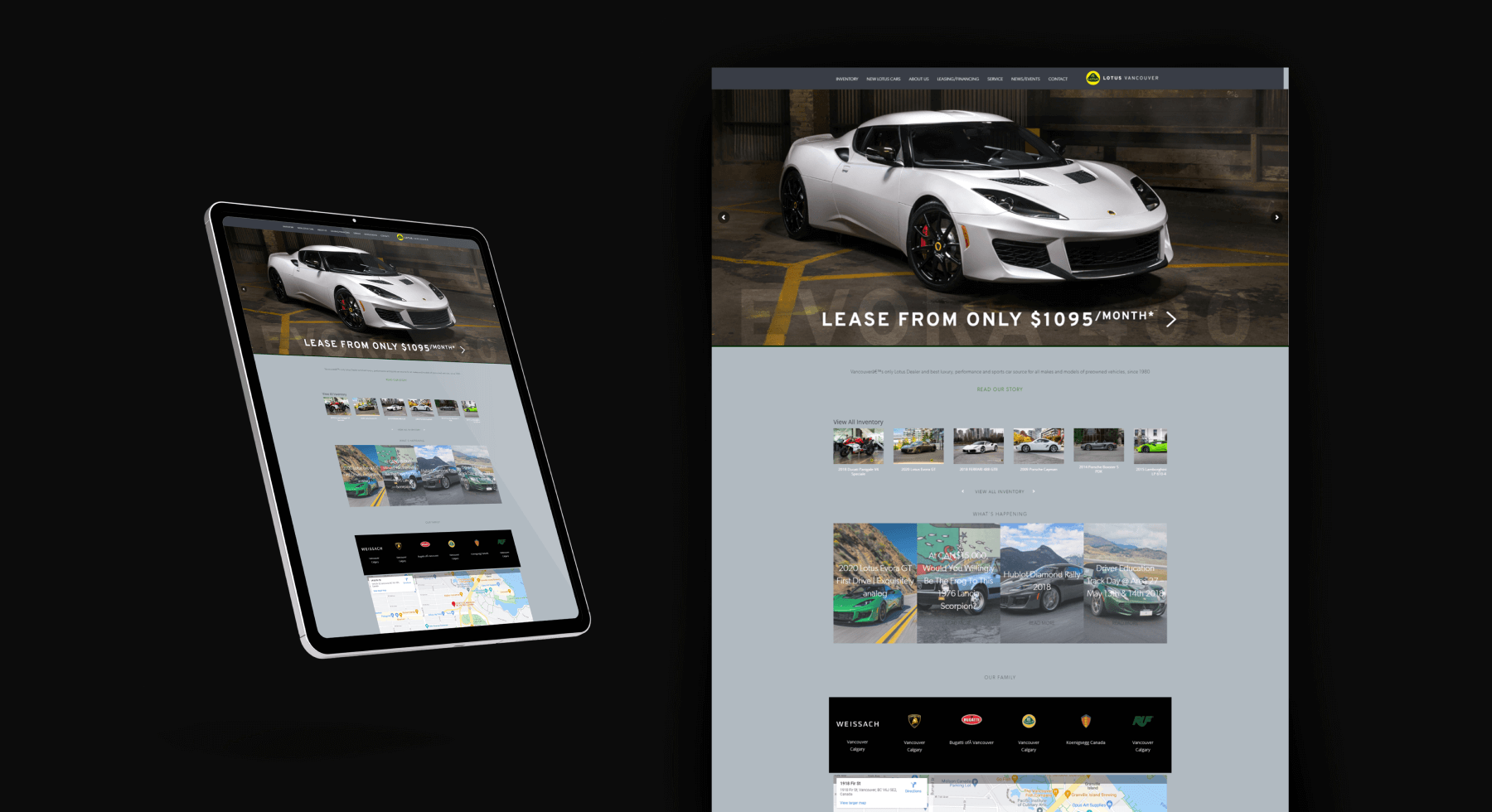
Previous website:

Approach:
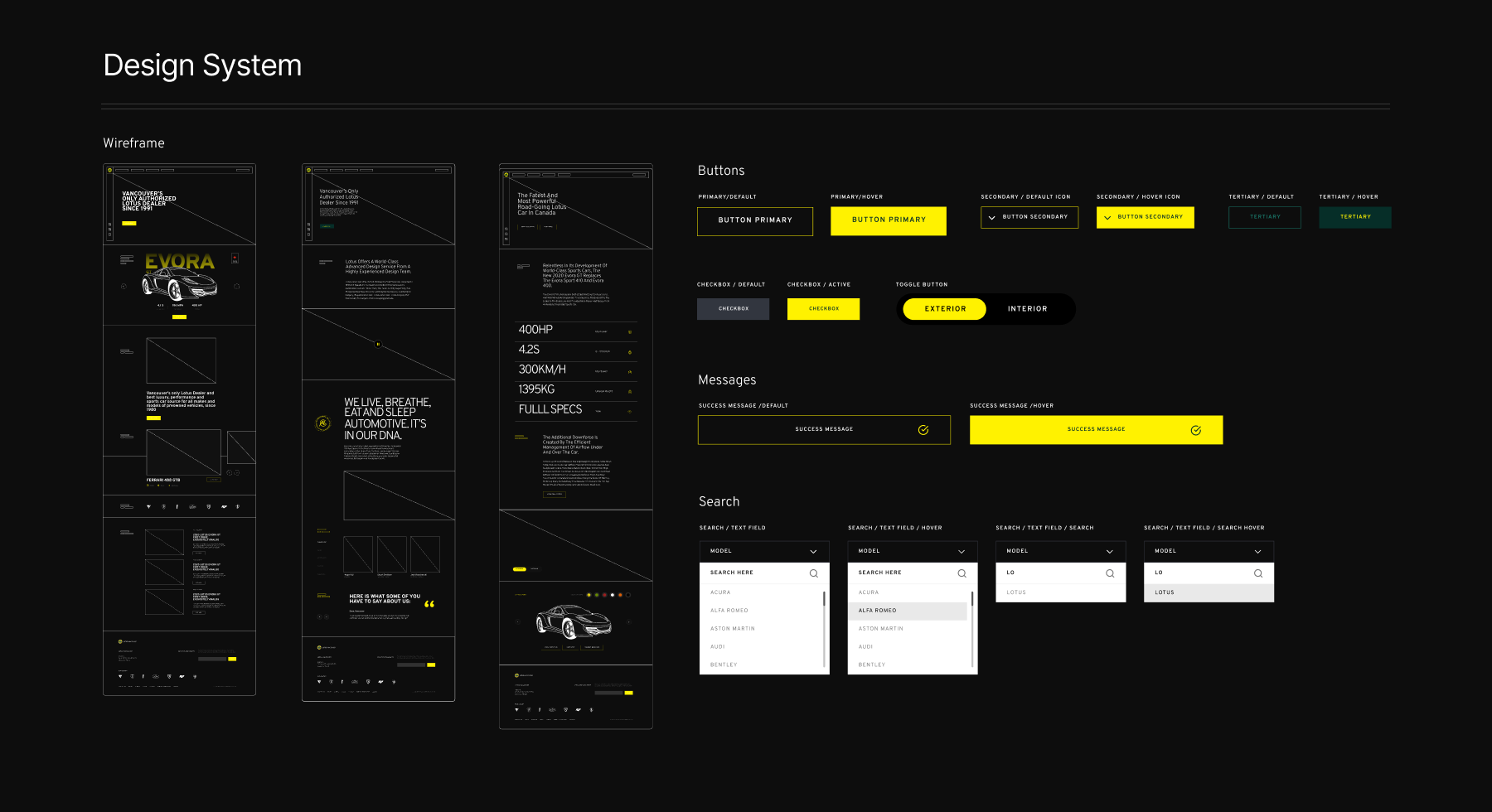
We started the project with creating a sitemap to outline the website structure and navigation. After that, we created new design system with new font, color, style and elements and developed wireframes and prototypes to visualize the layout and user interface.
We implemented the UI design using Next.js framework for React.js and GSAP . We were focused on developing a interactive,responsive and user-friendly interface, which will increase user session time and will generate more leads for the client.
Performance based,we improved website loading speed and performance, compress images, leverage caching techniques, and employ best practices to ensure fast and seamless user experiences, reducing bounce rates and improving overall performance.
For CMS we went with WordPress as a headless CMS.

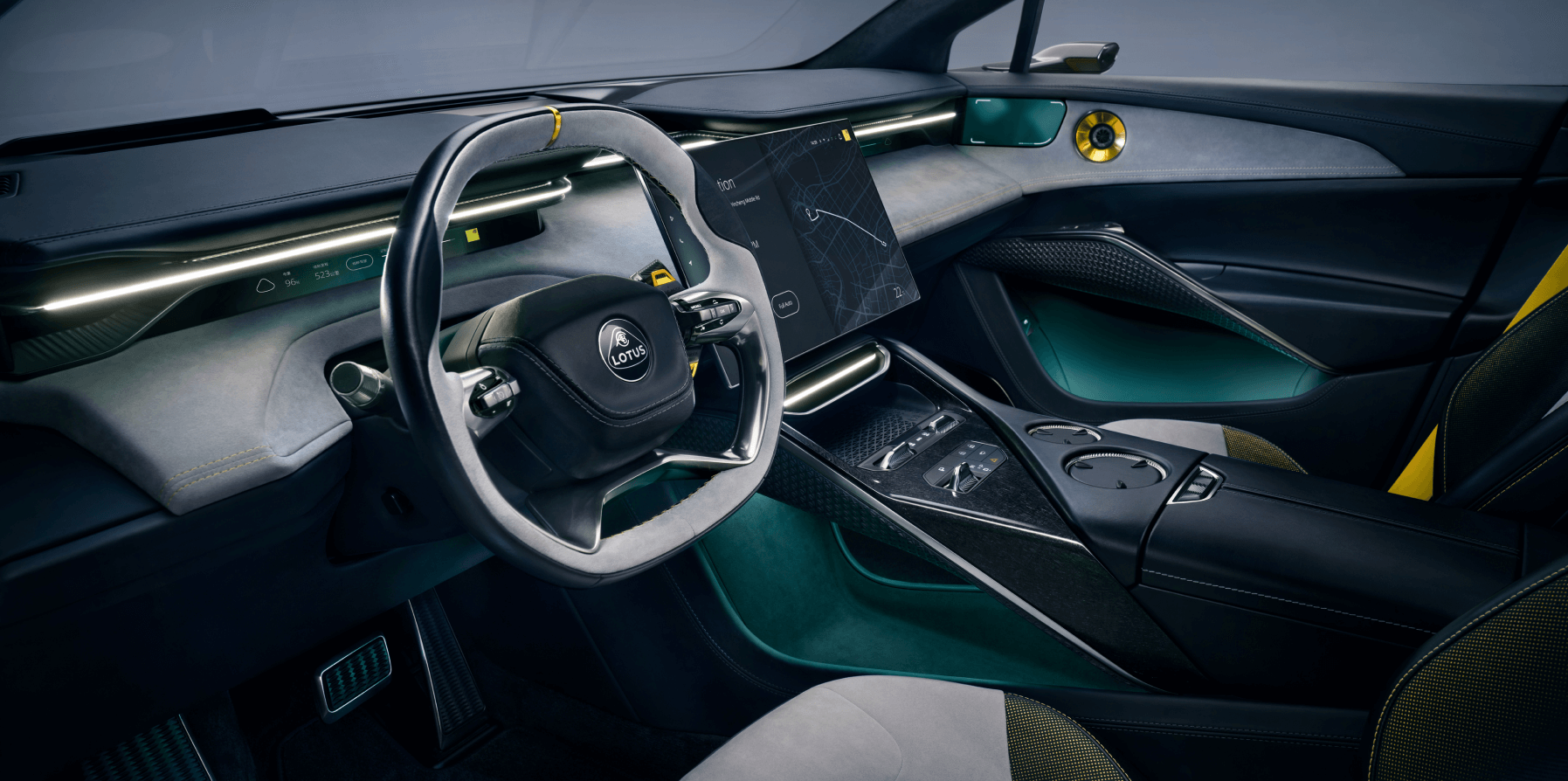
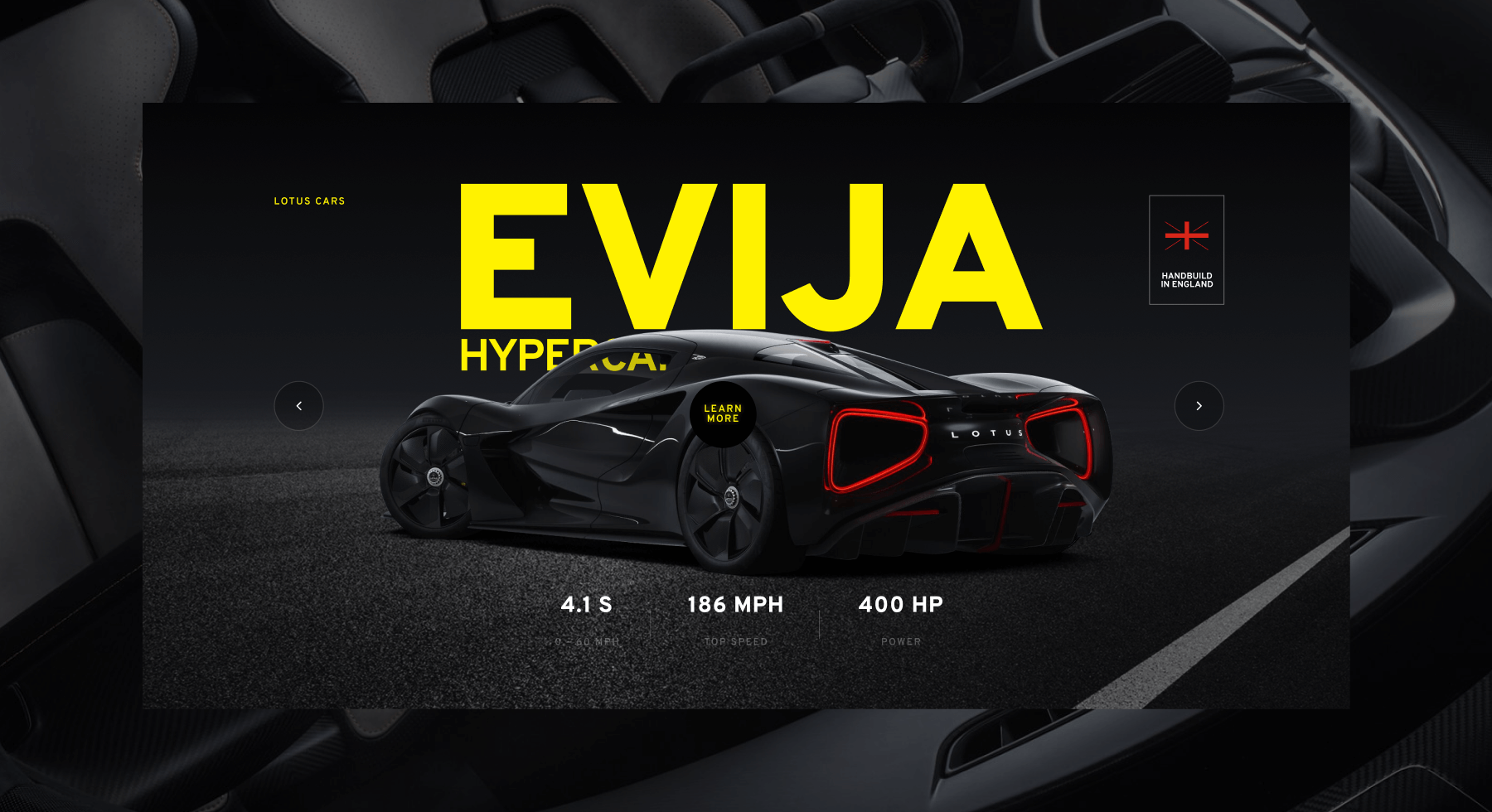
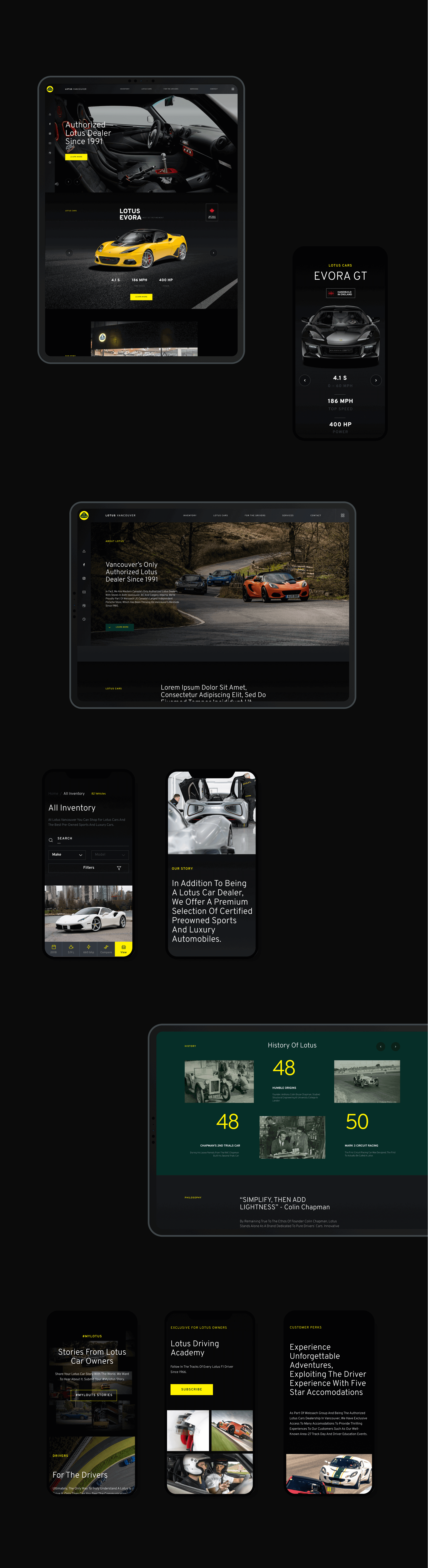
The new redesigned website for Lotus
Based on the client inputs we created a new modern and visually appealing website that will catch the users attention which expanded the average user session time, and website total conversion went up x1.8.
The Lead on the Concept and Strategy from the client side was Jennifer Campos, helping us to brought the vision to life.
For this project, we were awarded Honorable Mention from awwwards.com


Testimonial
“Their deliverables are very good, and the accuracy of their work is exceptional.”
Asgar Virji
