SuperFile
USA
Scroll naar beneden om meer te verkennen

Wat we deden
Creatieve richting
Strategie
Ontwerp
Ontwikkeling
Technologieën
Blender
GSAP
WebGl
Vanilla JS
Strapi Headless CMS
Doelstelling:
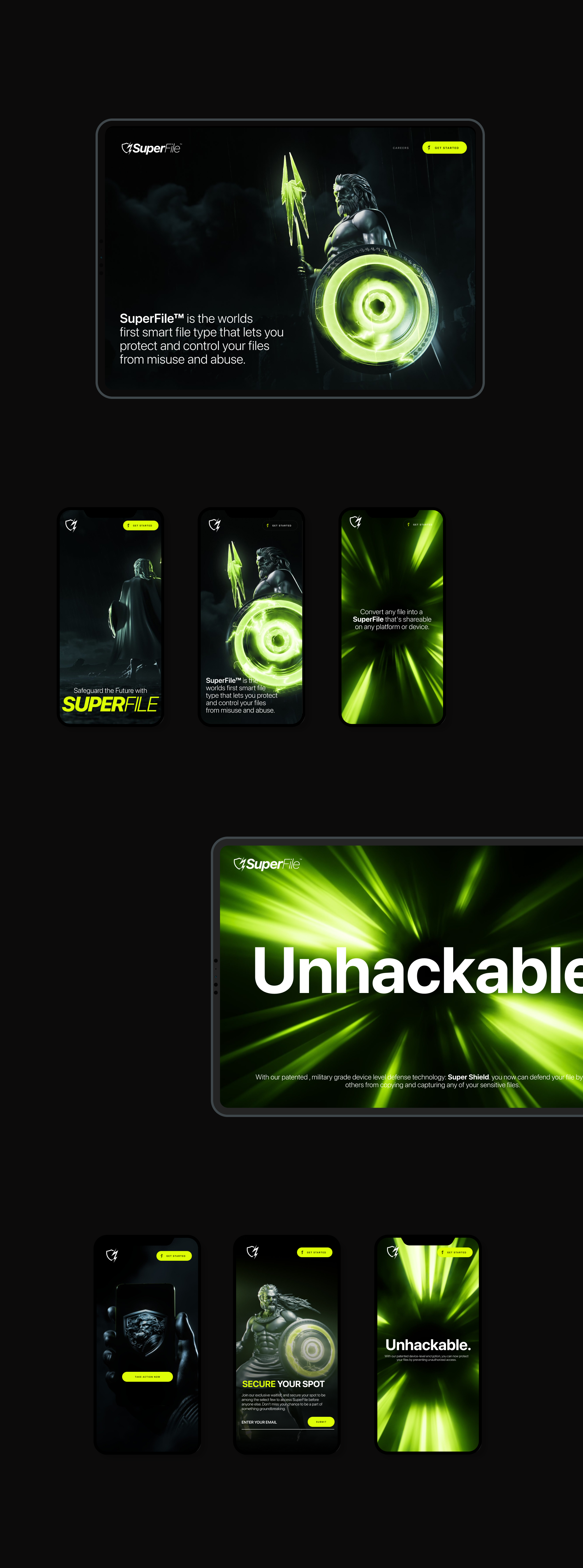
SuperFile heeft als doel de manier waarop digitale content geauthenticeerd, veilig gedeeld en gemonetariseerd wordt te revolutioneren, door middel van intuïtieve en prachtig ontworpen tools. Om hun oplossing effectief te promoten, hadden ze een meeslepende 3D-verhaalpagina nodig die niet alleen hun geavanceerde beveiligingstechnologie zou tonen, maar ook gebruikers zou betrekken vanaf het moment dat ze de site bezoeken.
De uitdaging was om de kracht en betrouwbaarheid van SuperFile visueel te communiceren, terwijl tegelijkertijd een naadloze, high-performance gebruikerservaring behouden bleef.
Aanpak:
Om deze visie tot leven te brengen, hebben we een interactieve, scroll-gedreven ervaring ontworpen die cinematografische animatie, geavanceerde webtechnologie en naadloos storytelling combineert tot een boeiende digitale reis.
Het creëren van een sterk verhaal:
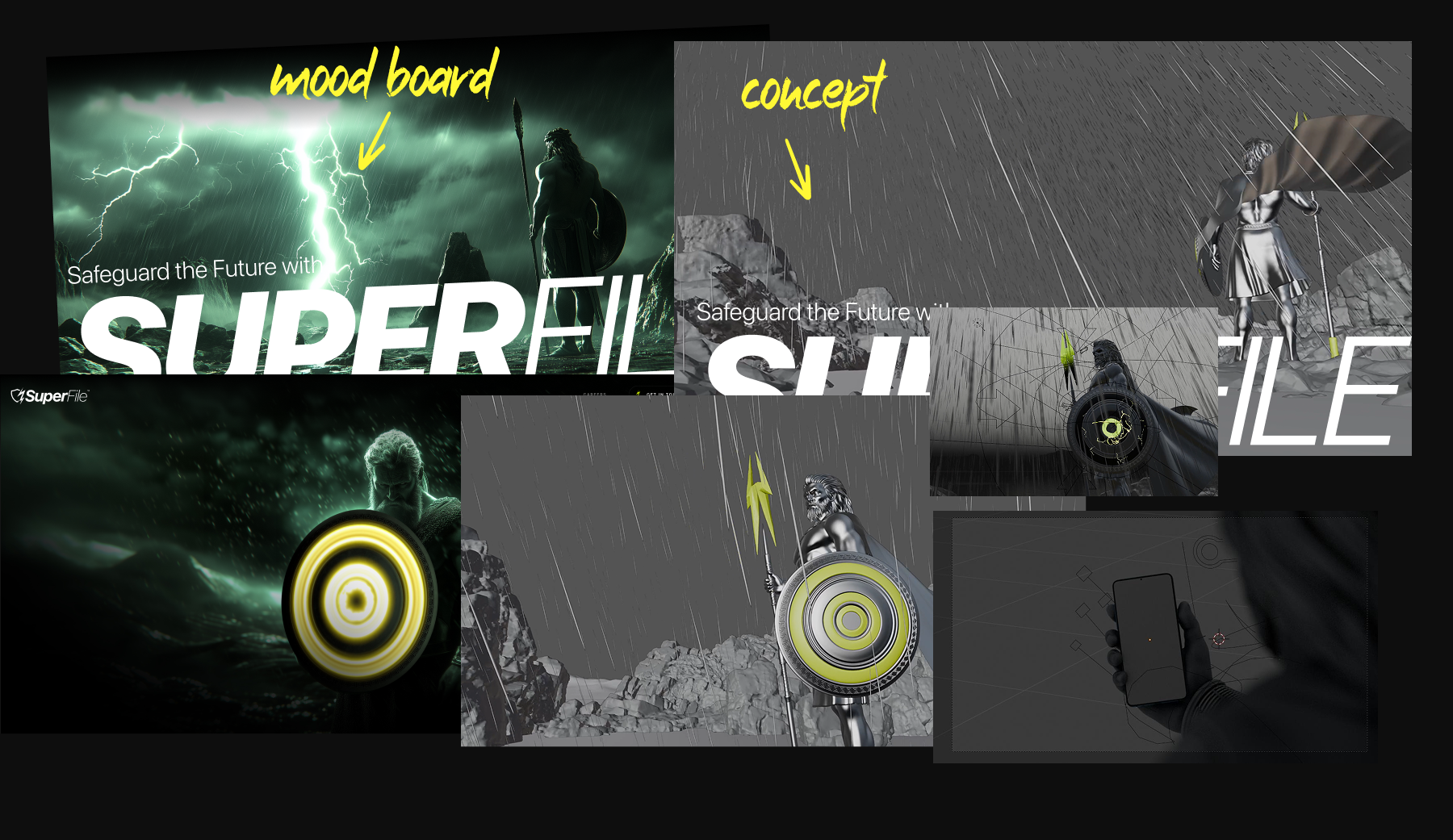
We begonnen met het ontwikkelen van een verhaallijn die SuperFile positioneert als de ultieme digitale bewaker, belichaamd door zijn Zeus-mascotte – een krachtig symbool van bescherming en controle over digitale bestanden.
3D Asset Creatie & Animatie:
Zodra het concept klaar was, gingen we aan de slag in Blender om de gehele scène te modelleren en animeren, inclusief Zeus. Elk detail werd zorgvuldig ontworpen om de rol van SuperFile als digitale bewaker te versterken, waardoor een visueel opvallende en meeslepende omgeving ontstond die gebruikers in de ervaring trekt.
Scroll-gedreven afbeeldingsequentie-animatie:
Om een soepele prestaties te garanderen, exporteerden we de animatie als een afbeeldingsequentie en integreerden we deze in Canvas, zodat we precieze controle over de frames konden uitoefenen via scrollinteracties. Deze techniek zorgde voor een naadloze en responsieve ervaring op verschillende apparaten.
Meeslepende storytelling-ervaring:
Door de animatie te synchroniseren met de belangrijkste boodschappen en inhoudssecties, creëerden we een dynamische stroom die de gebruiker visueel aantrekkelijk door de voordelen van SuperFile leidt.

Resultaat:
De uiteindelijke ervaring levert succesvol een boeiende, interactieve en meeslepende storytelling-reis die gebruikers van begin tot eind vasthoudt. Door cinematografische animatie te combineren met vloeiende, scroll-gedreven interacties, hebben we een standaard productlandingspagina omgetoverd tot een boeiende digitale ervaring die de merkperceptie versterkt, de aandacht van gebruikers vergroot en de nieuwsgierigheid naar het product stimuleert.